これ、とても大事です。この概念がわかれば以後学習が進みやすくなるとおもいます。なんとなくわかったような気がして、スイスイと先に進むんですが、結局理解してなくて、困ることがあります。だって、変数の働きってリアルな世界ではほぼないから、理解が曖昧になるんです。
よく、初学者向けの本ではこんな感じで説明されています。
let moji = 'ハロー';意味は、変数mojiを新規作成し、それに’ハロー’という文字を入れろ。となります。その際 = はイコールとは読みますが、同じという意味ではありません。「入れろ」もしくは「保存しろ」という意味です。
ほとんどの本では、「入れろ」となっていますが、ぼくは「保存しろ」のほうがしっくりきます。なので、「 変数mojiを新規作成し、それに’ハロー’という文字を保存しろ」と解釈しています。
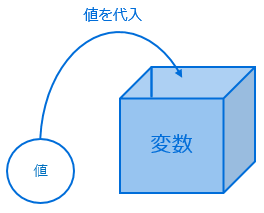
なぜ、入れろという説明になるかというと、「変数を箱にたとえてイメージしたらいいよ!さまざまな文字列や数値を入れておく箱が変数なんだ。」みたいな説明なんですが、この説明がわかった気にさせるけど、なんとなくしっくりこない原因なのです。実際は、メモリの領域にゴニョゴニョしてCPUに読み込ませるわけで、それはどんなことなんだろうと思う自分がいて、知ったほうがいいなと思った訳です。

ということで、色々調べた結果以下のようなことがわかりましたが、どこまでもぼくが理解したことなので間違いがあるかもしれませんのであしからず。
コンピュータが計算するとき、その計算の過程をメモリに書き込みながら計算を行います。ちょうど、ぼくらが計算をするときにメモ紙に書きながら計算するのと同じです。そして計算だけではなく、覚える漢字や、歴史上の人物の名前などをノートに書き留めるように、プログラムで必要な文字列を書き留めなくてはいけないことがあります。
しかし、javascriptは使ったメモリ上の計算の結果などすべて消してしまいます。なぜならほっておくとメモリがいっぱいになるからです。
しかし、「前の計算結果を、次の計算に使いたい」とか「メモしていた文字列を後で画面に表示したい」なんてことが多々ありますよね。その時どうするか、その機能が「変数」なのです。コンピュータが消してしまわないようにメモリ上に残してもらうものです。
さて、ここからが本題になるんですが変数をつかってメモリ上に計算結果や文字列を残すにはどうするのか?
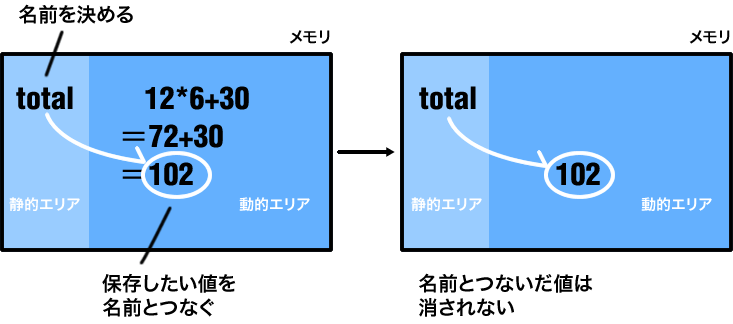
メモリの一部を保存用スペースとして確保して、そこは消さないというルールがあるとします。その消さないエリアを仮に静的エリアと呼び、計算や消去を自由にできるエリアを仮に動的エリアとします。

たとえば、計算結果を保存する場合、静的エリアに「total」と名前を書き込みます。次に動的エリアで計算を行ったら、名前から保存したい値へと矢印を引いてつなぎます。これで計算を終えても値を消さずに残して置けるのです。
この静的エリアに書いた「名前」と、動的エリアの「値」を、つないでまとめたセットが「変数」というわけです。
let total = 12*6+30;


コメント